【教程】hexo搭配github actions部署至oss
此教程基础:博客需要能正常访问启动,电脑安装 node.js,成功设置 oss 并创建一个全新 bucket(如果没有备案域名,使用香港 bucket)(公共读)
对 hexo 进行修改
在博客根目录下打开终端,输入指令安装 oss 工具
1 | |
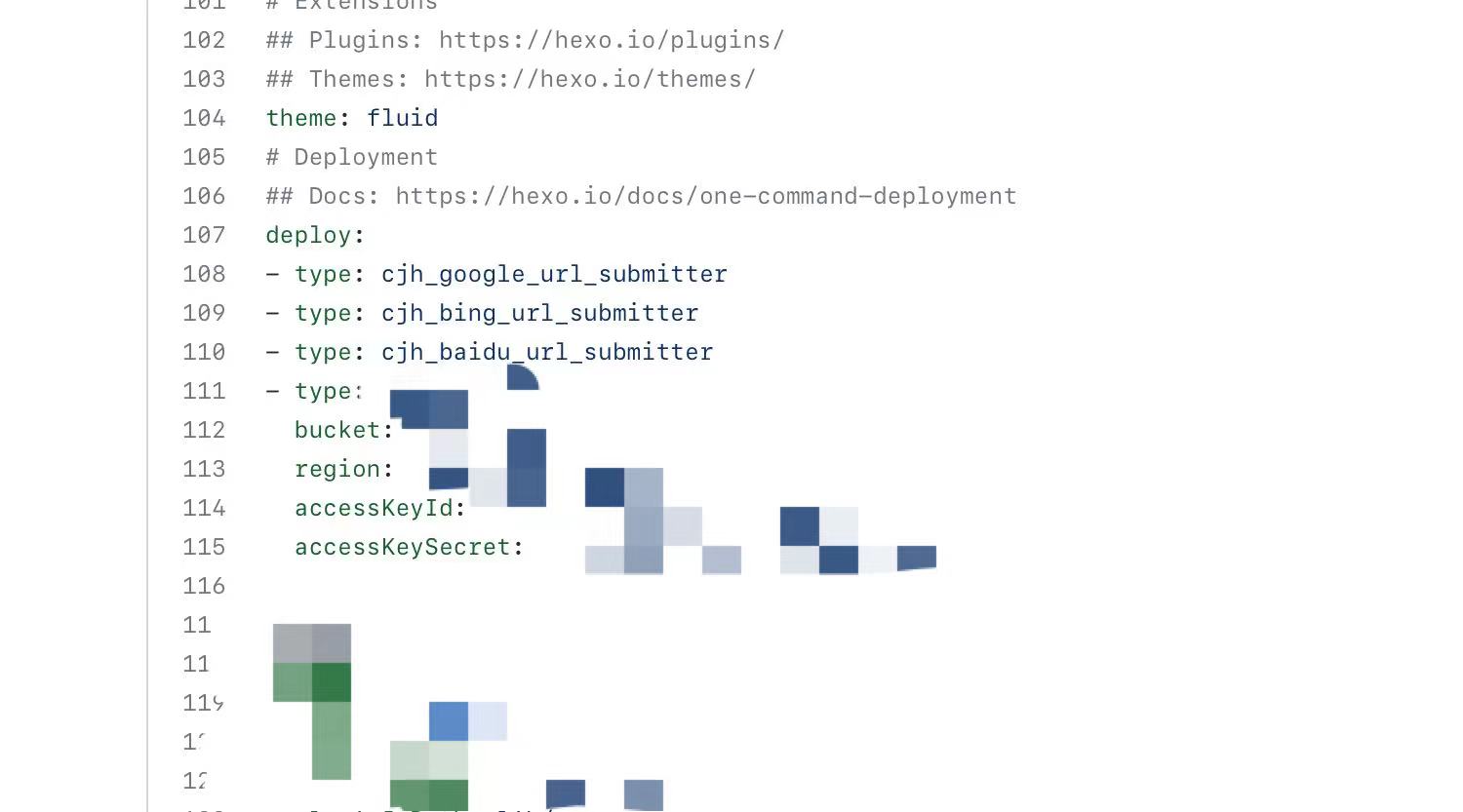
打开博客根目录配置文件_config.yml,在 deploy 下面加入代码
1 | |

阿里云登录 - 欢迎登录阿里云,安全稳定的云计算服务平台
点击这个链接获取你的 accesskey 的 id 和 secret
访问域名和数据中心 - 对象存储 OSS - 阿里云
再点击这个链接获取 region id 填入 region,比如华东 1 就填写 oss-cn-hangzhou
type 不用改动,就是 ali-oss
bucket 填写你的 bucket 名字
运行 hexo deploy,如果运行不报错并且 bucket 中出现了文件,代表配置成功(如果你用 github actions,上传博客目录时,记得删除 node_modules 文件夹里的 ali-oss 文件夹,github actions 会自己安装,避免兼容性问题,记得在 github actions 里先 npm install)
阿里云设置
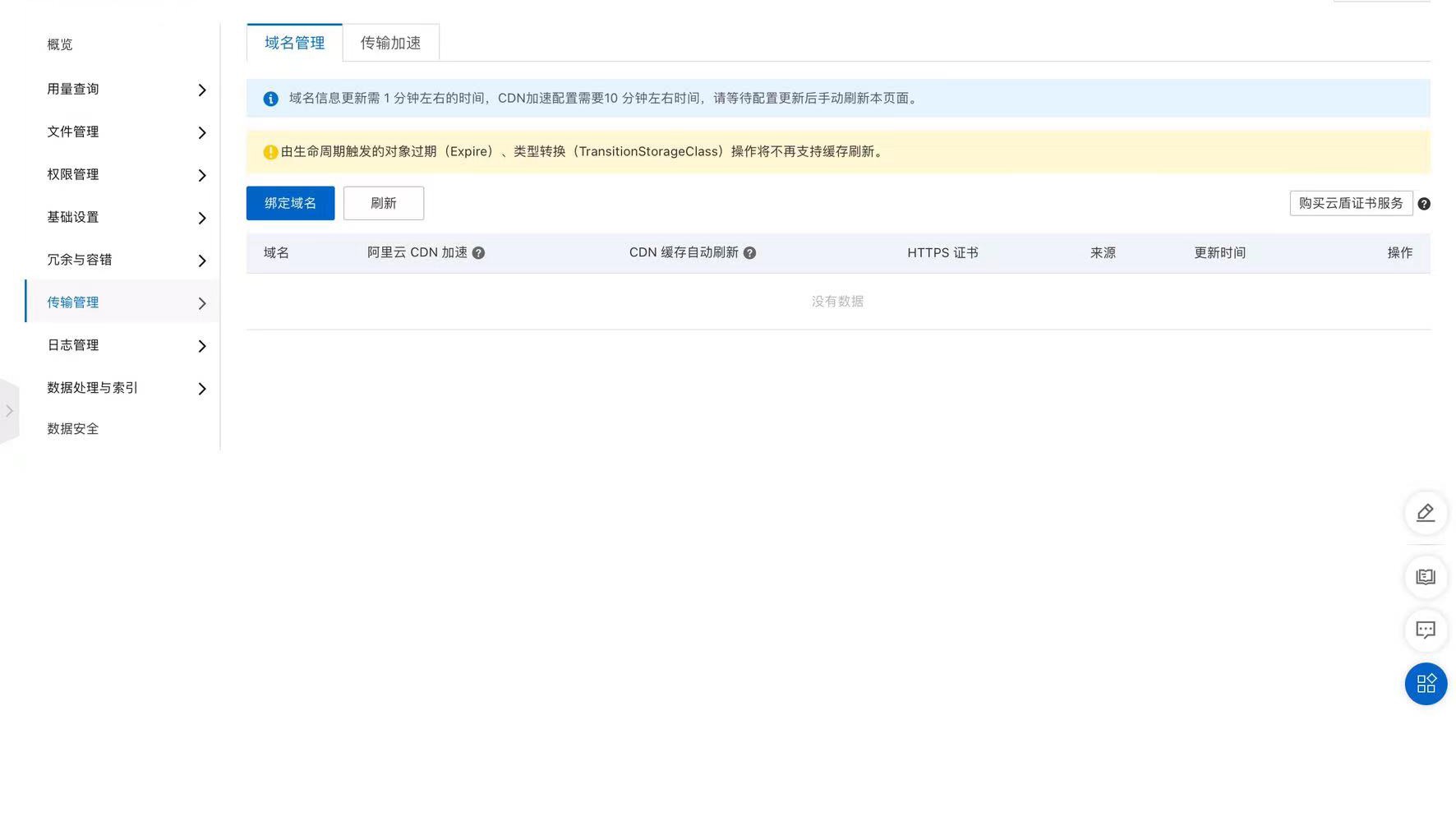
进入自己的 bucket 界面,点击左侧传输管理
点击绑定域名,按照步骤进行绑定验证(中文域名转换为 xn–开头的域名再输入,否则 100%失败,直接在 chrome 里打开中文域名网址,然后复制地址栏,复制出来的就是 xn–开头的域名了)
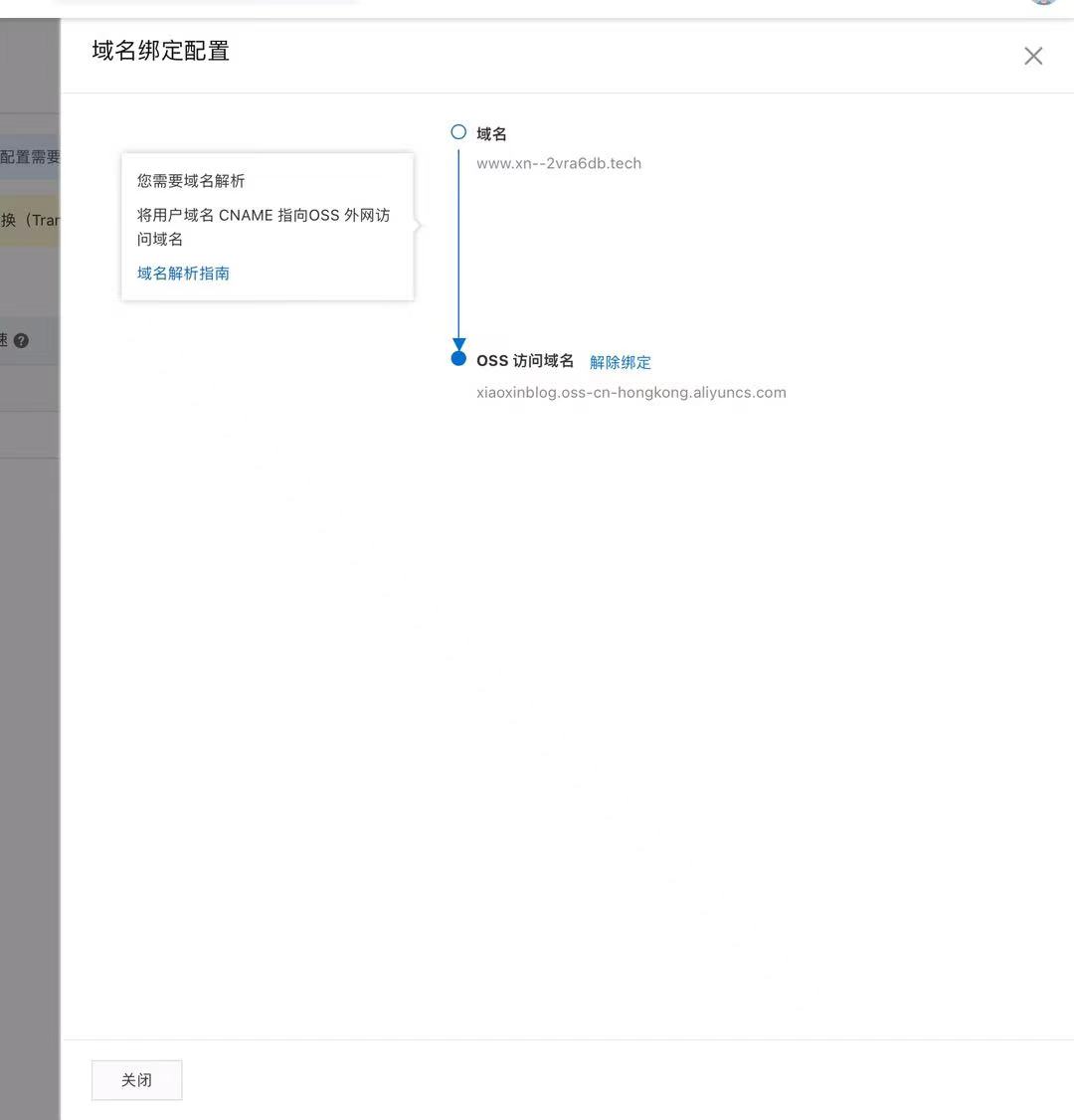
绑定完成后,点击绑定完的域名右侧的域名绑定配置
复制 oss 访问域名(xiaoxinblog.oss….开头的那个)
如果绑定域名时你没有勾选自动配置 cname,进入域名配置,添加一个 cname(保证主机记录最终地址与 oss 绑定的一致,比如你 oss 绑定的是www.blog.com,那么你的主机记录值是www,记录值填写刚刚复制的oss访问域名,其他不用改)
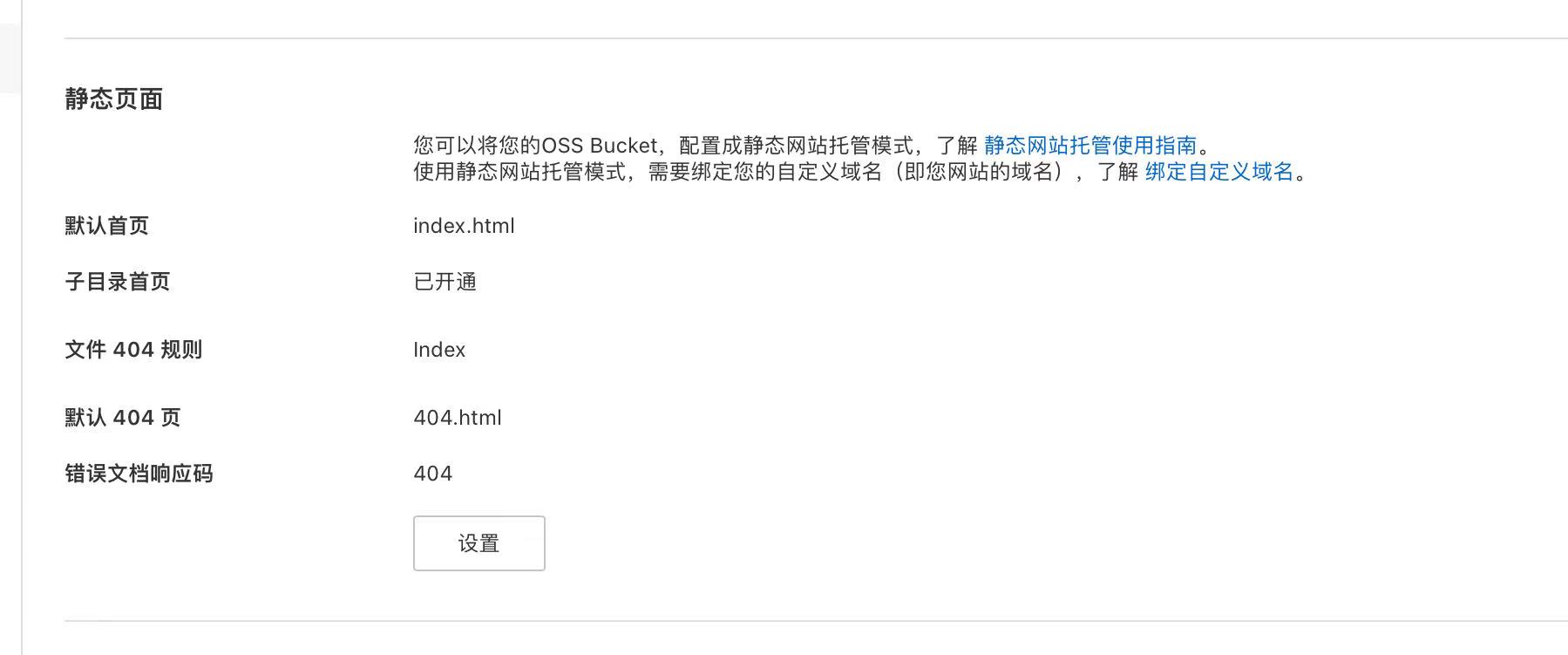
点击 bucket 左侧基础设置-静态页面
这样设置
现在应该可以正常用域名访问网站了,如果你需要 https,记得在域名绑定页面点击域名右侧托管证书,你可以自己上传,也可以先用一年阿里云免费的证书
半夜 3 点写教程,有问题评论区见