就像这篇文章上面显示的一样
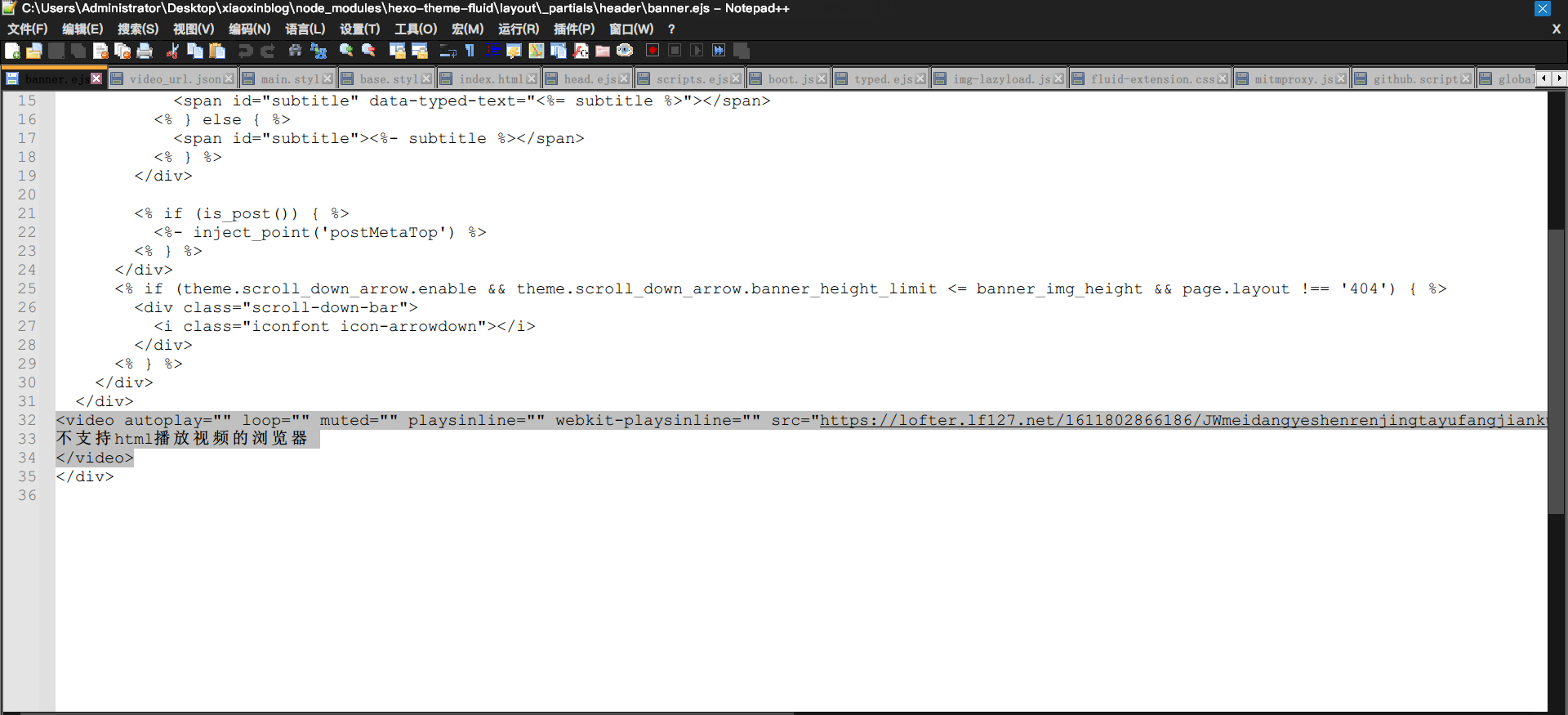
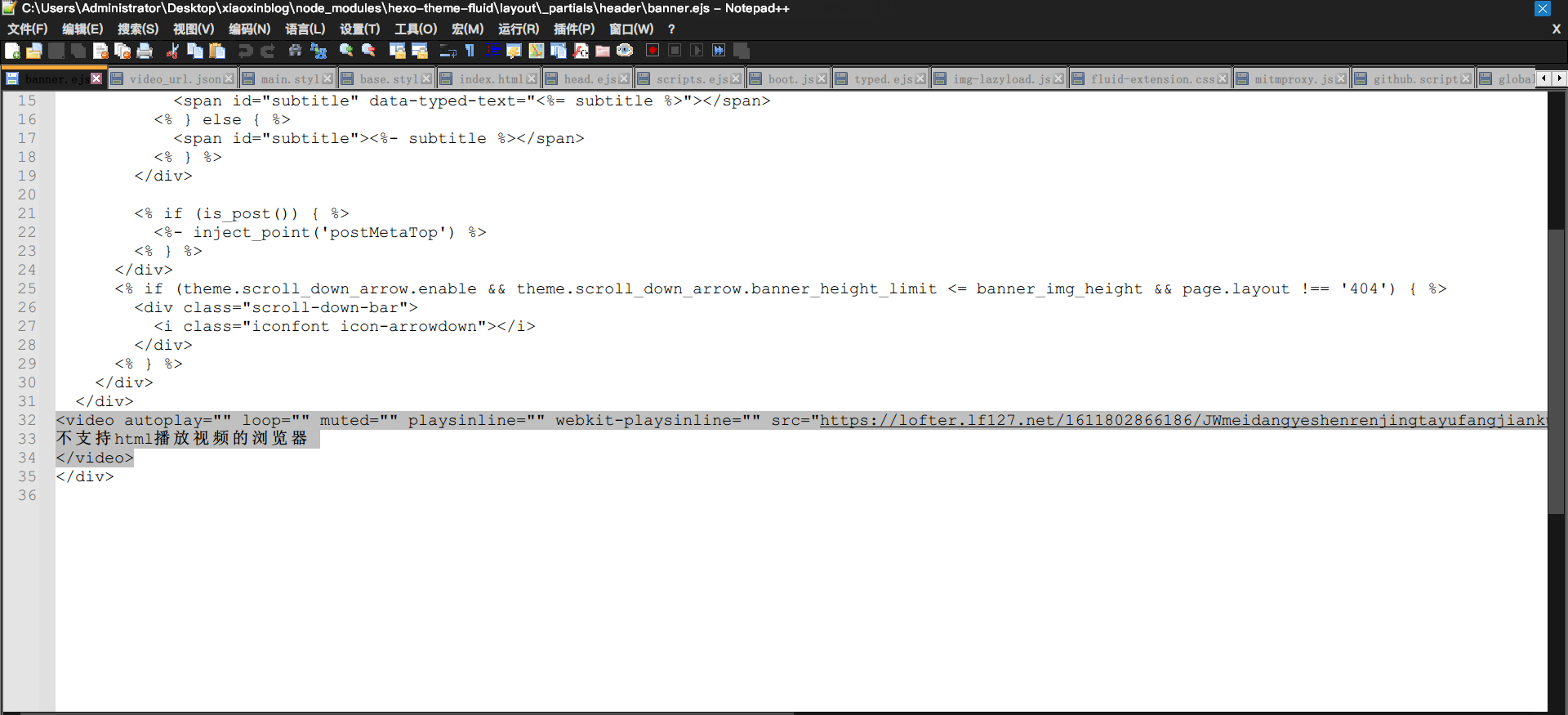
打开 fluid 主题文件夹下的/layout/_partials/header/banner.ejs

在这个位置加入代码
1
2
3
| <video autoplay="" loop="" muted="" playsinline="" webkit-playsinline="" src="https://lofter.lf127.net/1611802866186/JWmeidangyeshenrenjingtayufangjiankuishixingchen.mp4" style="object-fit:cover;-o-object-fit:cover;object-position:70% 50%;-o-object-position:70% 50%">
不支持html播放视频的浏览器
</video>
|
视频链接换成自己的,你可以上传自己的 oss,但是会产生巨额费用,我这里直接调用网易 lofter 主页背景的链接了
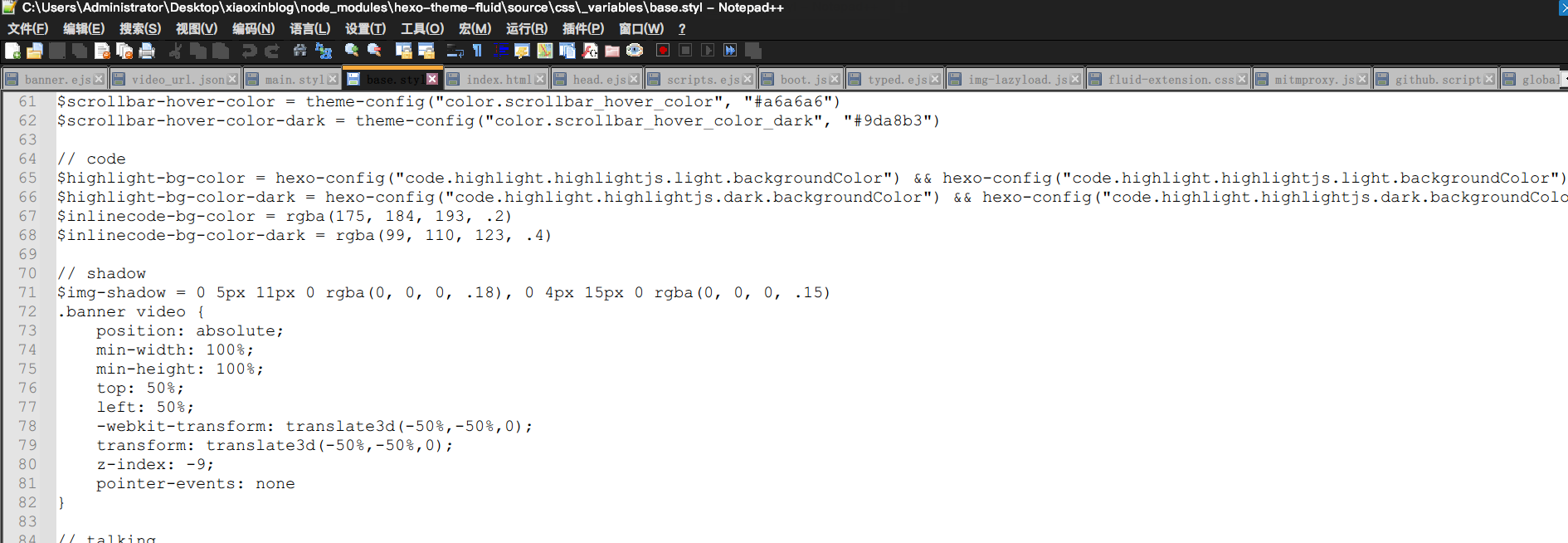
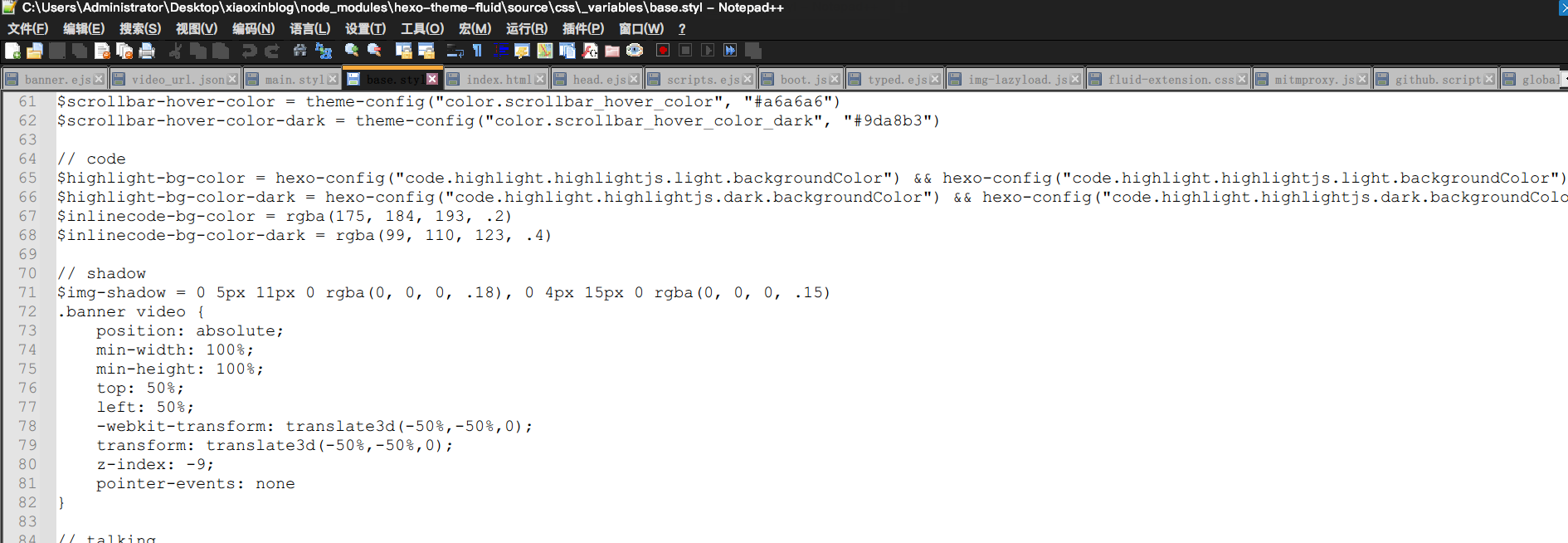
再打开 fluid 主题文件夹下的/source/css/_variables/base.styl

末尾加入代码
1
2
3
4
5
6
7
8
9
10
11
| .banner video {
position: absolute;
min-width: 100%;
min-height: 100%;
top: 50%;
left: 50%;
-webkit-transform: translate3d(-50%, -50%, 0);
transform: translate3d(-50%, -50%, 0);
z-index: -9;
pointer-events: none;
}
|
修改:
按照上面的代码可能会出现文章封面被视频盖住的情况,你可以把代码修改为下面的,这样在文章界面就不会显示视频(无论有没有封面)
1
2
3
4
5
6
| <% if (is_post()) { %>
<% } else { %>
<video autoplay="" loop="" muted="" playsinline="" webkit-playsinline="" src="https://lofter.lf127.net/1611802866186/JWmeidangyeshenrenjingtayufangjiankuishixingchen.mp4" style="object-fit:cover;-o-object-fit:cover;object-position:70% 50%;-o-object-position:70% 50%">
不支持html播放视频的浏览器
</video>
<% } %>
|
完